- はじめに
- 全体の流れ
- LINE Notify
- Google フォームの作成
- 回答をスプレッドシートに出力
- スプレッドシートからGASを起動
- GASでLINE通知を実装
- プログラムのトリガの設定
- デモ
- まとめ
- 参考にしたサイト
はじめに
Googleフォームを作った。Googleフォームは回答をスプレッドシートに出力できるが、フォームを回答した段階で所有者に通知する機能がメール以外に存在しない。
今回Googleフォームを解説したメールアドレスは、Googleフォーム用に作ったアカウントであり、普段ログインしないため他の方法でのフォームの回答を通知する機能が欲しかった。
私がよく使っているメッセージングツールの一つに、LINEがある。LINEには、LINE NotifyというAPIが存在し、LINEへ様々な通知を送ることができる。
今回はこのLINE Notifyを用いて、Googleフォームの回答をLINEに通知する仕組みを実装する。
全体の流れ
- LINE Notifyの設定
- Googleフォームの作成
- GASのコードを記述
LINE Notify
LINE NotifyはLINEの公開している通知用のAPIである。各種サーバやクラウドサービスなどに設定して使う。
設定は上記ウェブサイトから行う。まず自身のLINEアカウントでログインする。
次に上部メニューからマイページに移動する。

次に下部の"トークンを発行する"、を選択し、表示された文字列を保存する。ここで確認した文字列は二度と確認できないので、紛失した場合は再度トークンを発行しよう。


トークン発行時にはどのトークに通知をするかを最初に選択するため、通知用のグループラインを予め作っておくといい。今回は"test notify"という通知チャネルを作成した。
最後にLINE側で、test notifyグループにLINE Notifyというユーザを招待しておく。

以上でLINE側の設定は終了。
Google フォームの作成
docs.google.com 適当なGoogleフォームを作成する。上記リンクから作成できる。
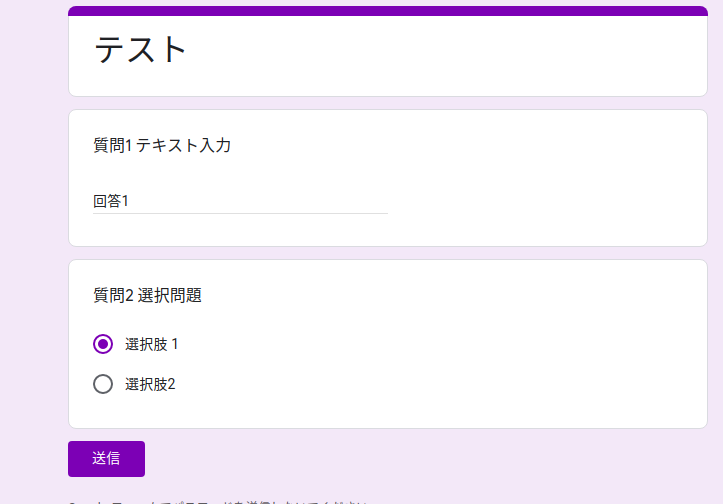
今回は以下のようにテスト用のフォームを作成した。

回答をスプレッドシートに出力
回答をスプレッドシートに出力するには、フォーム編集画面で回答タブをクリックし、スプレッドシートの作成ボタンをクリックするとできる。


スプレッドシートからGASを起動
次に、スプレッドシートをプログラマブルに扱うためにこのスプレッドシートに紐付いたGAS(Google App Script)のプロジェクトを起動する。
ツール>スクリプトエディタを起動する。


GASでLINE通知を実装
GASに書いたコードはこちら。
function checkUpdate(){ var mySheet = SpreadsheetApp.getActiveSheet(); //シートを取得 var myCell = mySheet.getActiveCell(); //アクティブセルを取得 var row = myCell.getRow(); var q1 = mySheet.getRange(row, 2).getValue(); var q2 = mySheet.getRange(row, 3).getValue(); var message = "回答を受け付けました\n" + q1 + "\n" + q2; sendLine(message); } function sendLine(msg){ var token = "ここにメモしたトークンを貼り付ける"; var options = { "method": "post", "Content-Type" : "application/x-www-form-urlencoded", "payload": "message=" + msg, "headers":{"Authorization" : "Bearer " + token} }; UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options); }
1つずつ解説する。
checkUpdate()
フォームへの回答にトリガされてLINEへの通知メッセージを作成する。
var mySheet = SpreadsheetApp.getActiveSheet(); //シートを取得 var myCell = mySheet.getActiveCell(); //アクティブセルを取得 var row = myCell.getRow();
ここまでで、回答が出力されたシート・セルを確認し、回答が書き込まれた行を取得している。
回答が書き込まれた行はmyCell.getRow()で取得し、rowに格納している。
var q1 = mySheet.getRange(row, 2).getValue(); var q2 = mySheet.getRange(row, 3).getValue(); var message = "回答を受け付けました\n" + q1 + "\n" + q2;
q1とq2にはそれぞれ今回のフォームの回答をスプレッドシートから取得し、格納している。 さらに回答を格納したq1とq2をmessageに挿入し、LINEに通知するメッセージを作成する。
sendLine(message);
最後に生成したメッセージを、後述のsendLine()に渡している。
sendLine(msg)
名前通り、LINEを送信する関数である。上記のcheckUpdate()で生成されたメッセージを、LINE Notifyで設定したラインに送信する。
var token = "ここにメモしたトークンを貼り付ける";
ここに、LINE Notifyで取得しておいたトークンを貼り付ける。LINE側はこのトークンをもとに誰のLINEのどのグループに送信するかを選択する。
var options = { "method": "post", "Content-Type" : "application/x-www-form-urlencoded", "payload": "message=" + msg, "headers":{"Authorization" : "Bearer " + token} }; UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
この辺は呪文である。LINE Notify API を呼び出し、トークンで指定したトークにcheckUpdateで生成されたメッセージを送信する。
プログラムのトリガの設定
最後に、上記のプログラムを実行するトリガーを設定する。トリガーはGASの編集画面で、編集>現在のプロジェ>クトのトリガーを選択する。
別画面が起動する。

フォームの回答をトリガーとするパターンは割と多いのか、それ専用のトリガーが用意されていた。
下記のようにトリガーを作成する。

最初は保存を押すとセキュリティエラーが発生する可能性がある。

詳細>進むと進むことでgoogleのアクセス許可画面が出て、トリガーを保存することができる。
デモ
まずフォームへ回答する。

フォームの回答が完了すると、スプレッドシートへ自動で出力される。

フォームの回答とスプレッドシートへの出力をトリガーして、checkUpdate()が起動し、LINEへメッセージを送信する。
スプレッドシートの3行目の回答と、LINEのメッセージの出力時間、回答が同じことを確認してほしい。

ちなみにスプレッドシートに2つの回答が出力されているのは、1回目の送信ではスクリプトをミスしてしまっていたためである。
スクリプトを修正し、再度実行したところ無事にLINEに通知された。
まとめ
今回はフォームの回答をLINEに通知する仕組みを作った。LINEへの通知は、上記のようなJSONファイルを作成して通知することができれば、様々な言語、様々なプラットフォームから送信することが可能である。
GASとスプレッドシートを上手に使うことができれば、サーバーもデータベースも必要とせず、完全無料な通知機能を作成することができた。非常に便利なので、様々な用途に使ってみてほしい。